Educating the community on fire safety through immersive interaction
Engaging teenagers with bushfire safety—a topic both serious and complex—required a complete rethinking of traditional educational approaches. To address this challenge, we embraced design thinking and user-centred design methodologies, ensuring every aspect of the solution was informed by the target audience's needs and behaviours.
Empathising with Users
The process began with extensive user research, collecting data on users' needs, preferences, and pain points. We created personas, fictional characters representing our target users, and used user journey mapping to visualise their interactions with the product step by step. Through contextual inquiry, we observed users in their natural environment to better understand their behaviour.
Defining the Problem
Armed with user insights, we crafted a clear problem statement, outlining the user issues to address. We formulated How Might We Questions (HMWs) to explore design opportunities and set specific goals and objectives to guide our UX and UI efforts.
Ideation
During brainstorming workshops, we generated a wide range of ideas, identifying opportunity areas within the user journey to improve. By using affinity mapping, we grouped similar ideas for better organisation. These sessions led to concept sketching, enabling us to quickly visualise and discuss our ideas.
Prototyping
Following user-centred design principles, we developed wireframes to outline the structure of pages and mockups with detailed visual designs incorporating colours, typography, and branding. We created clickable prototypes to test user flows, progressing from low-fidelity prototypes (simple layouts) to high-fidelity prototypes (fully detailed designs resembling the final product).
Testing and Iterations
We conducted usability testing, observing real users interacting with the prototype, and utilised A/B testing to compare design variations. Continuous improvements were made through feedback loops, and we conducted a heuristic evaluation to assess our design against usability principles.
Design and Development
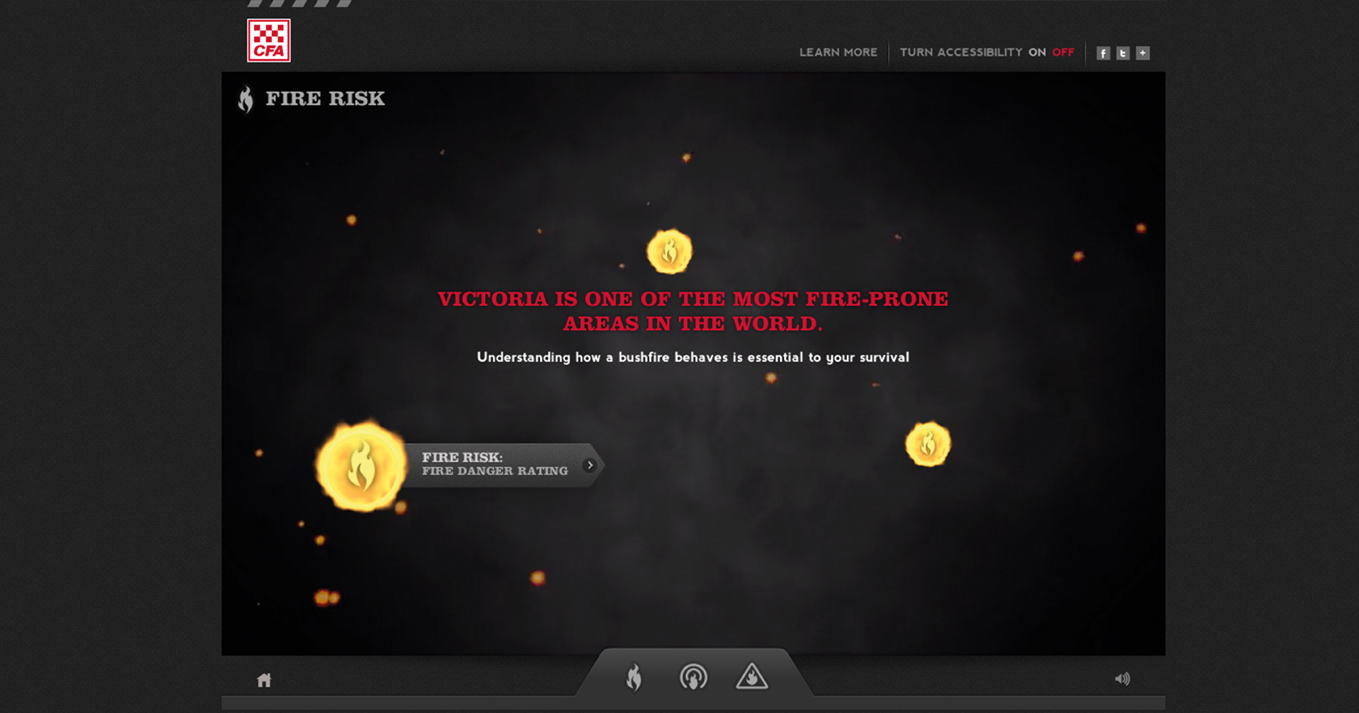
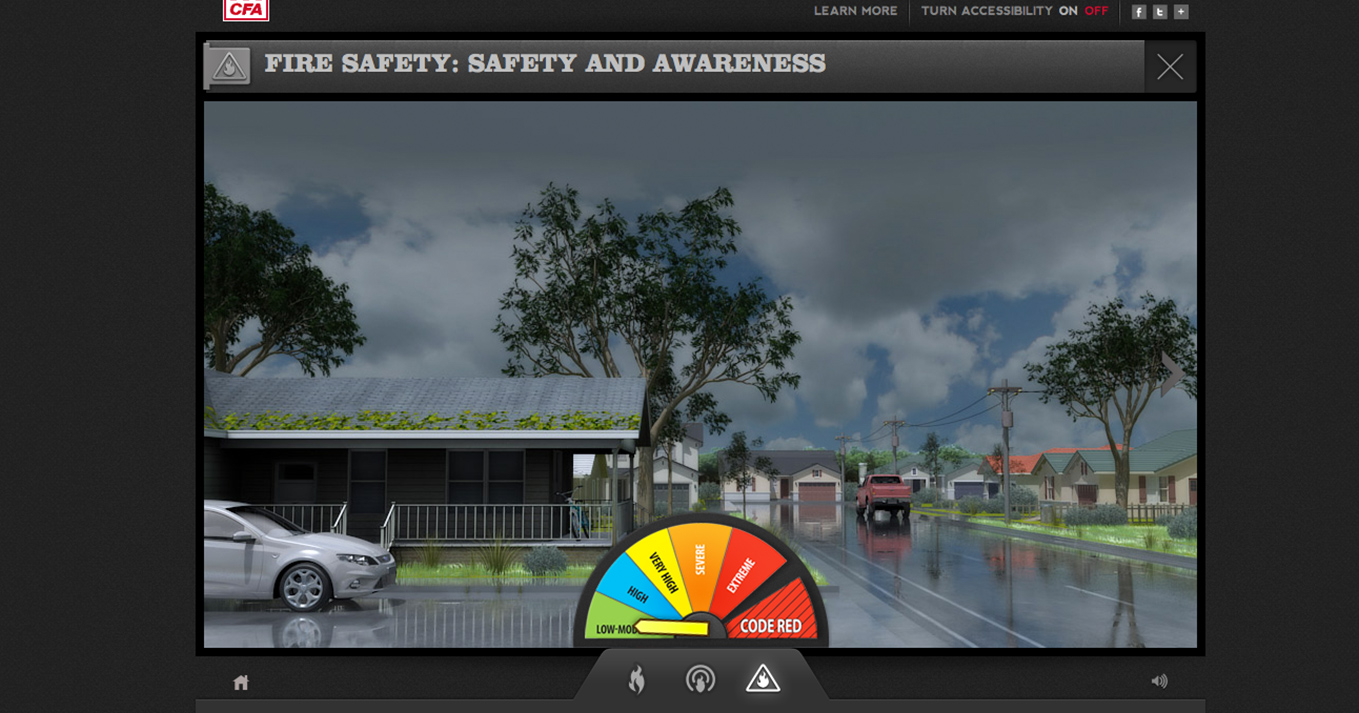
The final step involved design handoff, sharing the finalised designs and specifications with developers, supported by a comprehensive style guide/design system to ensure consistency. The result was the Bushfire Education Simulator, built with responsive design principles to ensure functionality across devices.
The simulator, built entirely in HTML5, combined gaming logic, interactive canvas elements, and video-based textures to create a dynamic learning experience. Compliant with WCAG 2.0 AAA standards, it delivered visually rich, immersive gameplay across platforms, including iPhones and iPads.
Outcomes
The results surpassed expectations:
- Over 500,000 Victorians engaged through the CFA website.
- Advertising click-through rates 2.8x higher than industry benchmarks.
- 10x increase in interaction compared to previous campaigns.
- Students spent an average of 23 minutes per session, with 47% repeat traffic, demonstrating sustained engagement.
This success highlights the transformative power of design thinking and user-centred design in solving complex problems and achieving meaningful educational outcomes.
Victorian Government
HTML 5 Game
Application
Categories:
Data analysis
User Research
Personas
User Journey Mapping
Problem Statement
How Might We Questions
Brainstorming
Affinity Mapping
Concept Sketching
Wireframes
Mockups
Low-Fidelity Prototypes
High-Fidelity Prototypes
Usability Testing
A/B Testing
Feedback Loops
Heuristic Evaluation
Design Handoff
Style Guide/Design System
Responsive Design



The experience delivers immersive gameplay, soundscapes, and educational videos across multiple platforms, including iPhone and iPad devices—reaching an audience previously untouched by web-based flash-like experiences.
Built entirely using HTML5 technology and cross-browser polyfills, the simulator incorporated interactive design and cutting-edge JavaScript gaming logic. By revealing video-based textures through interactive canvas elements, the tool offered an unprecedented level of engagement and visualisation.
Designed to infiltrate both classrooms and homes, the Bushfire Education Simulator stands as a testament to the power of design thinking and user-centred design in addressing critical real-world challenges.
parent conversion rate
