Turn your online shopping into your next holiday.
Qantas Frequent Flyer is the loyalty program offered by Qantas airline. Qantas Frequent Flyers earn ‘points’ for shopping. These points can be redeemed for flights, accommodation, movie vouchers and even noise cancelling headphones to use during your next flight.
With over 970 different partner brands who offer Qantas Points to their customers, there was a need for a single destination where members could easily discover, or remember, where to find these points earning offers and opportunities.
While the primary goal was to create a brand new customer experience portal, the business also wanted to broaden its customer base to reach non-members whom had recently purchased with a Mastercard credit card.
And so, Qantas Shopping was born.
The brief
The brief was to create and design a user experience for Qantas members to learn how they could earn additional Qantas Points for making purchases online and in-store on their every day shopping.
On top of this, the experience had to engage and convert existing Mastercard credit card holders to link their Mastercard in order to be served personalised offers.
UX Challenges
My first challenge was to make sure customers found relevant offers that were of interest to them, versus what the business deemed important for their purposes.
Secondly, linking any financial information like a credit credit card was going to be problematic, with likely a big drop off.
Thirdly, scraping monthly credit card statements would see me encounter privacy concerns and restrictions as I worked to convert customers and make them aware of partner offers.
Linking a Mastercard
What if, I was only a Visa card customer? I would not be happy that Qantas is offering these points offers only to Mastercard customers. You have lost me as a customer.
How can I create an experience that doesn’t further frustrate, or alienate, customers who do not have a Mastercard credit card?
The UX Goals
-
Create a user experience to offer Qantas Points based on existing partnesrships deals
-
Increase conversion of click through of partners offers
-
Design a user experience that reduces friction when linking a Mastercard credit card
-
Simplify find-ability of brands and offers through navigation
-
Create design patterns for AI to personalise offers based on card spend
UX Research
I set out to further understand how users interacted with Qantas’ and partner products in their busy lives, so that I could respond to their needs with an informed design solution.
UX Research methods
-
Customer interviews to validaate hypothesis
-
Validate data & analytics vs requirements and constraints
-
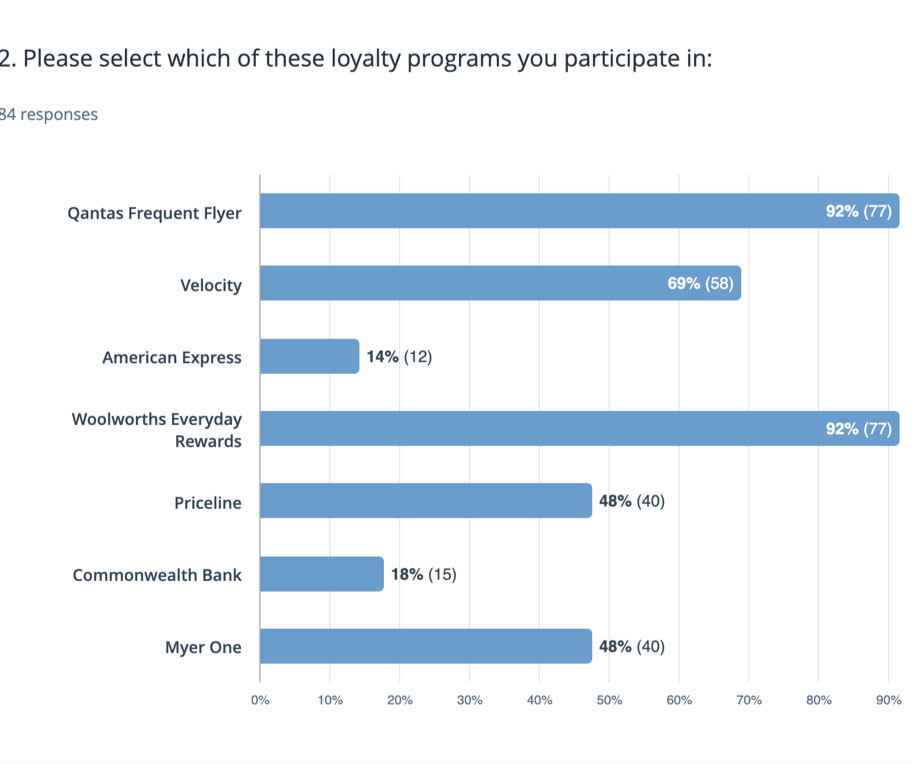
Qualitative Surveys and Questionnaires
-
Proof of concept to validate hypothesis via rapid prototyping
-
Validated business hypothesis versus customer needs
-
Competitor analysis & competitive testing
Key focus areas
Qualitative survey
My research and customer interview goals were to test my assumption with my target audience, having recently purchased, or about to make a purchase, themselves. I investigated and discovered how they currently executed this.
To collect this information I created a discussion script guide and conducted three interviews, all sessions lasted 45-60 minutes.
I also analysed the current nature of customer complaints through the call centres and ‘Contact Us’ forms to further validate any anomalies.
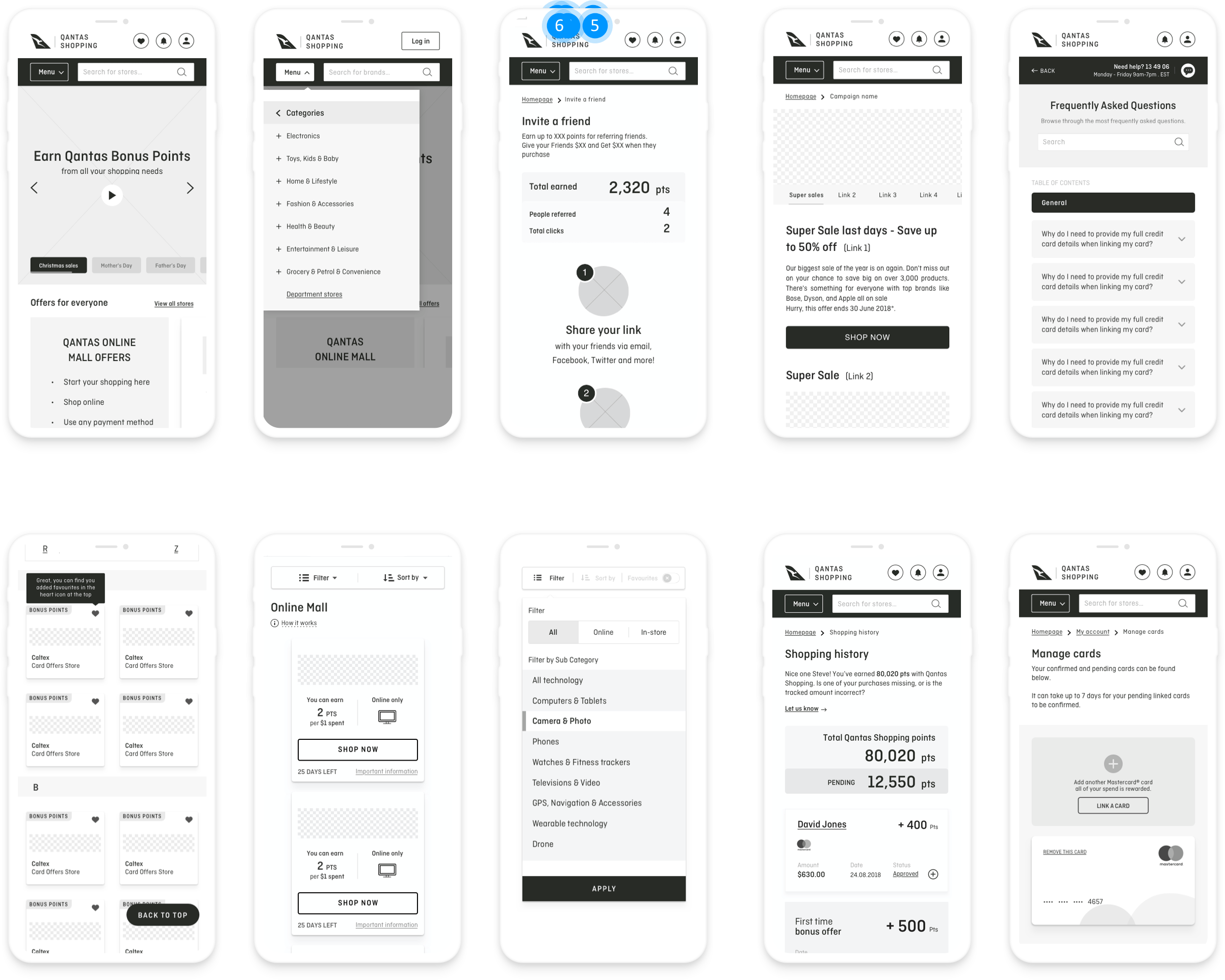
Proof of concept via rapid prototyping
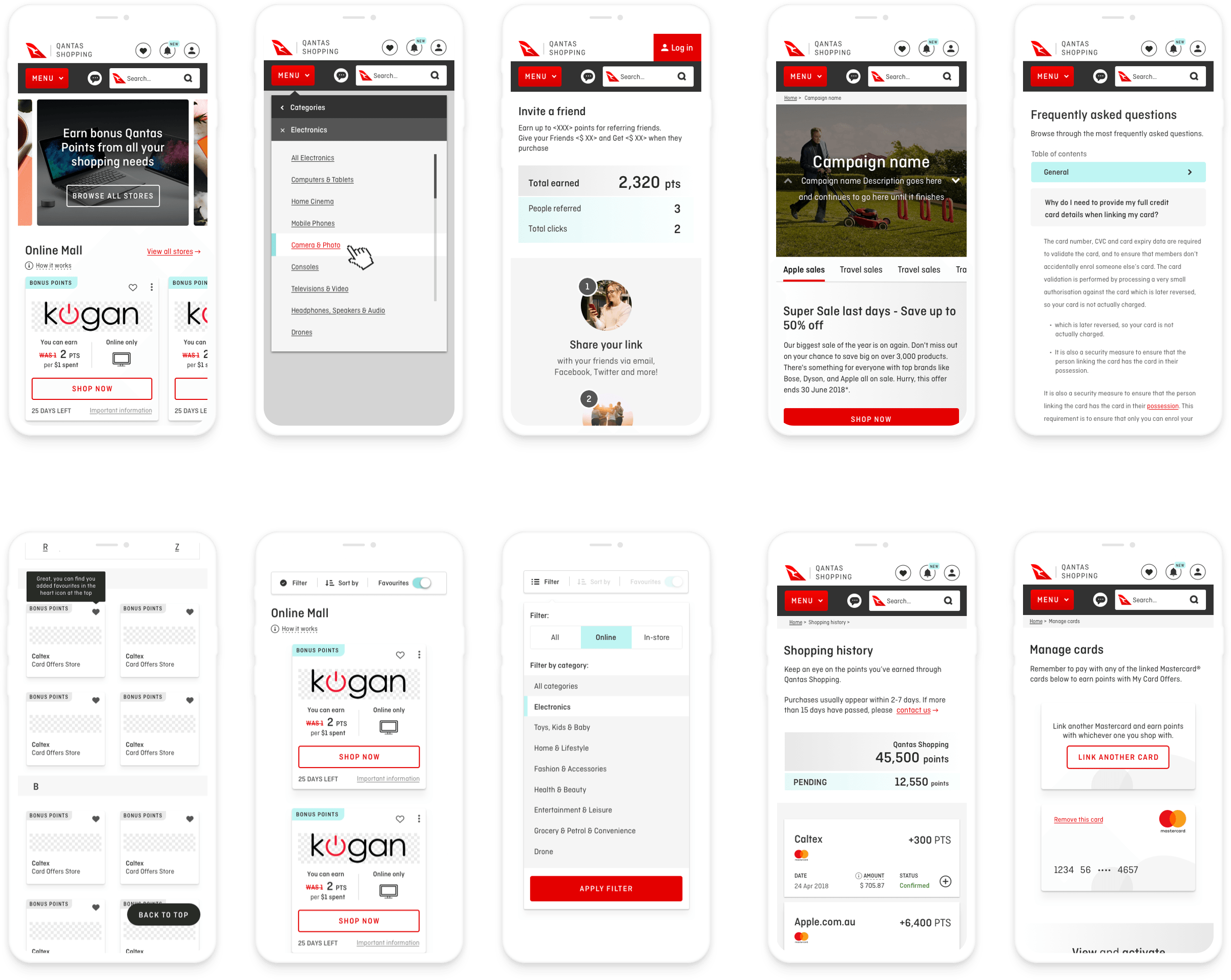
I created a rapid prototype that visualised the vision. Paper and wireframe prototypes failed to effectively present the concepts, as interviewees didn't understanding the value of partner offers, or why they needed to link their Mastercard credit card in order to be eligible.
The POC further helped me to validate the concept’s challenges and limitations back to the business.
Customer fustrations and pain points
“Why do I need to link my Mastercard credit card to get an offer?"— George M, NSW
“Why do I have to come to this site to earn bonus Qantas points from my daily shopping?— Amelia K, SA
“I live 500km from a physical store. How do you expect me to shop in-store and earn Qantas points…?”— Tammy B, QLD
UX Research conclusion
I found that the main target audiences had significant resistance to activating offers and linking their valid Mastercard credit card. Audiences were reluctant to give personal finanical details. This resistance included concerns around privacy issues.
Once a Mastercard was linked to an account, audiences were further frustrated by not having any relevant or valid offers to activate immediately after linking their card.
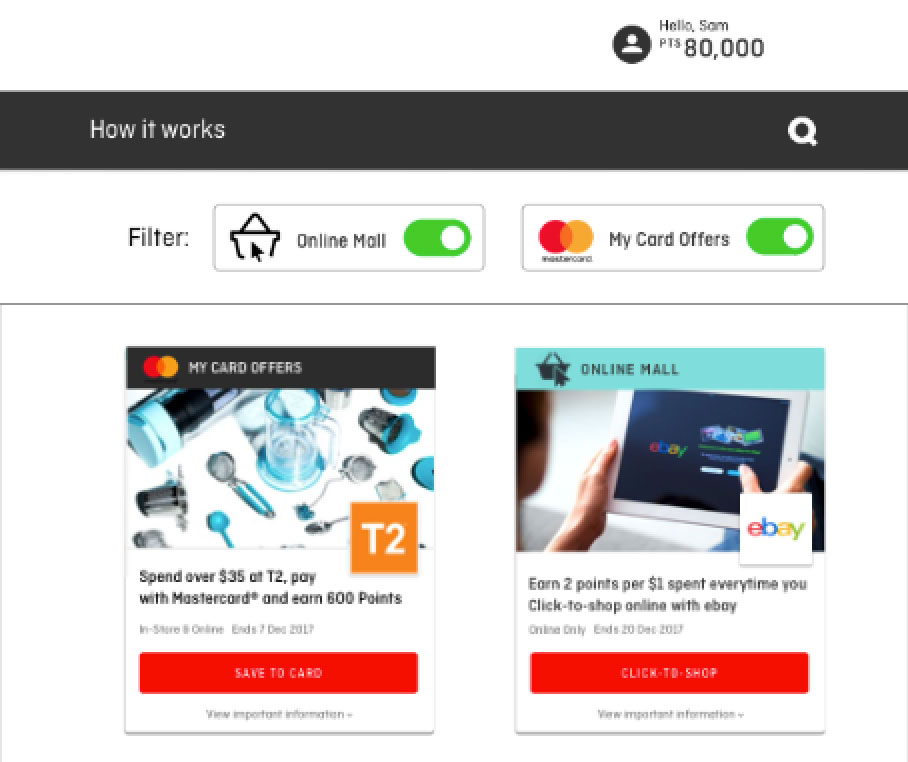
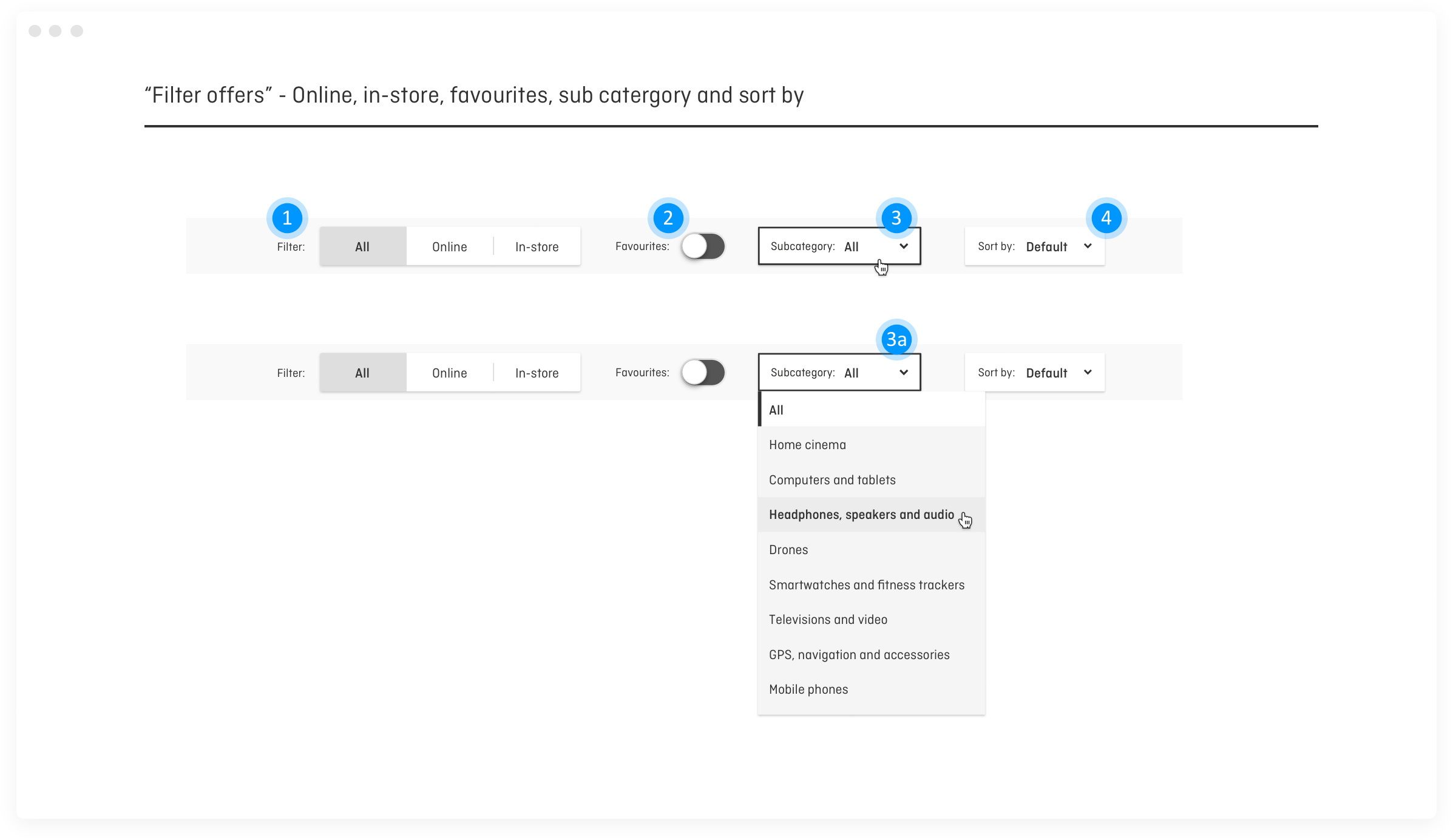
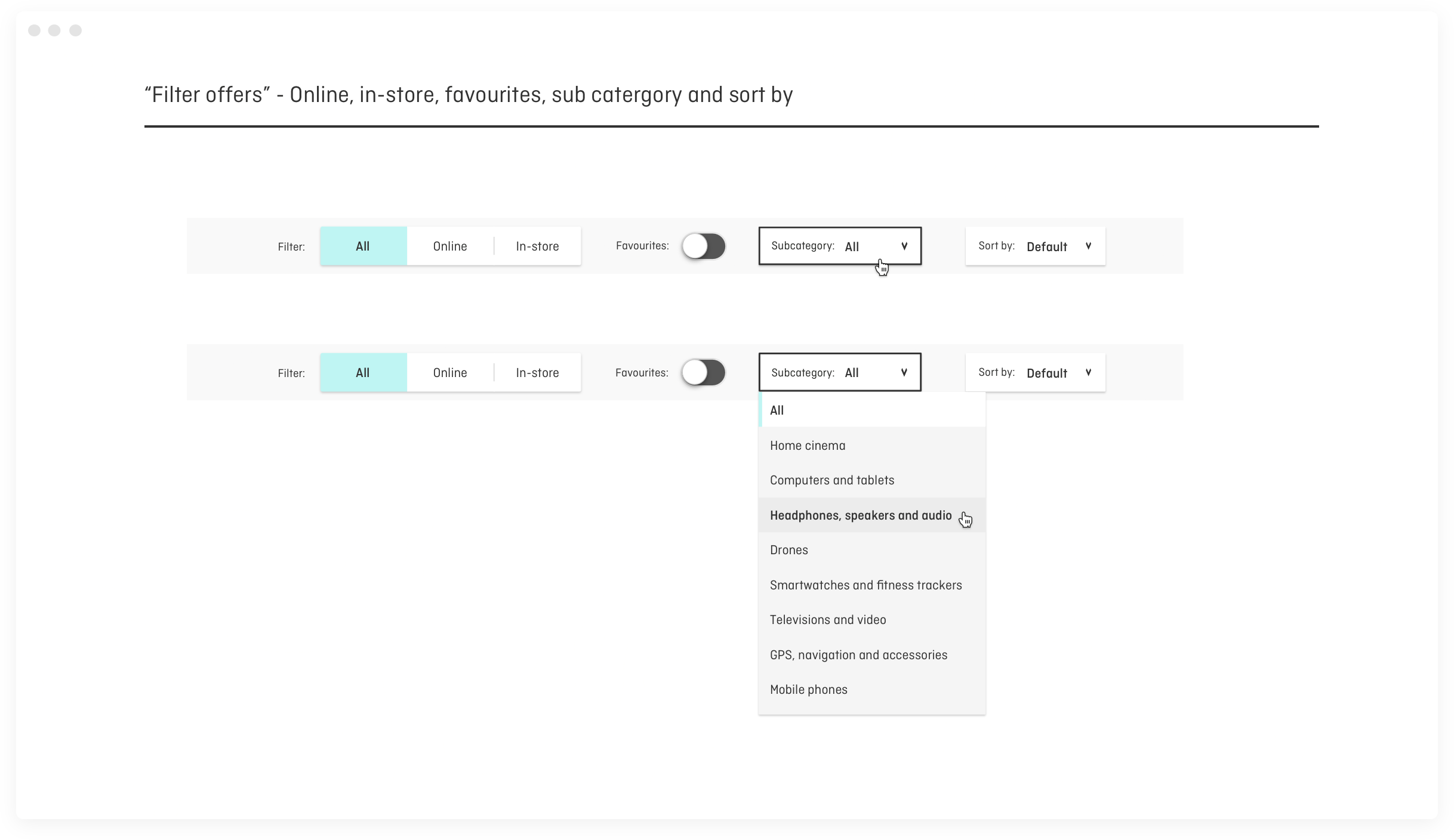
Audiences also commented on the confusion of messaging with ’In-store’, and ‘Online’ offers. Confusion also came after they clicked on the ‘Shop Now’ button, where a transition page loaded between the site and the partner site, and provoked anxiety within audiences - they were concerned the offer wasn't being tracked and that the new site was a scam.
“Why ask me to link my credit card and provide no offers after I link my card? You are wasting my time!”— Ryan G, NSW
UX Design
I gathered all of my findings to make sense of them, looking at the difficulties and barriers the user came up against; the patterns of their behaviour; I also looked at the users biggest problems that needed to be solved. I set out to investigate this by inviting stakeholders, marketing, commercial, PO, BA, Engineers to a workshop where we would brainstorm and vote for the best ideas.
UX Design methods
-
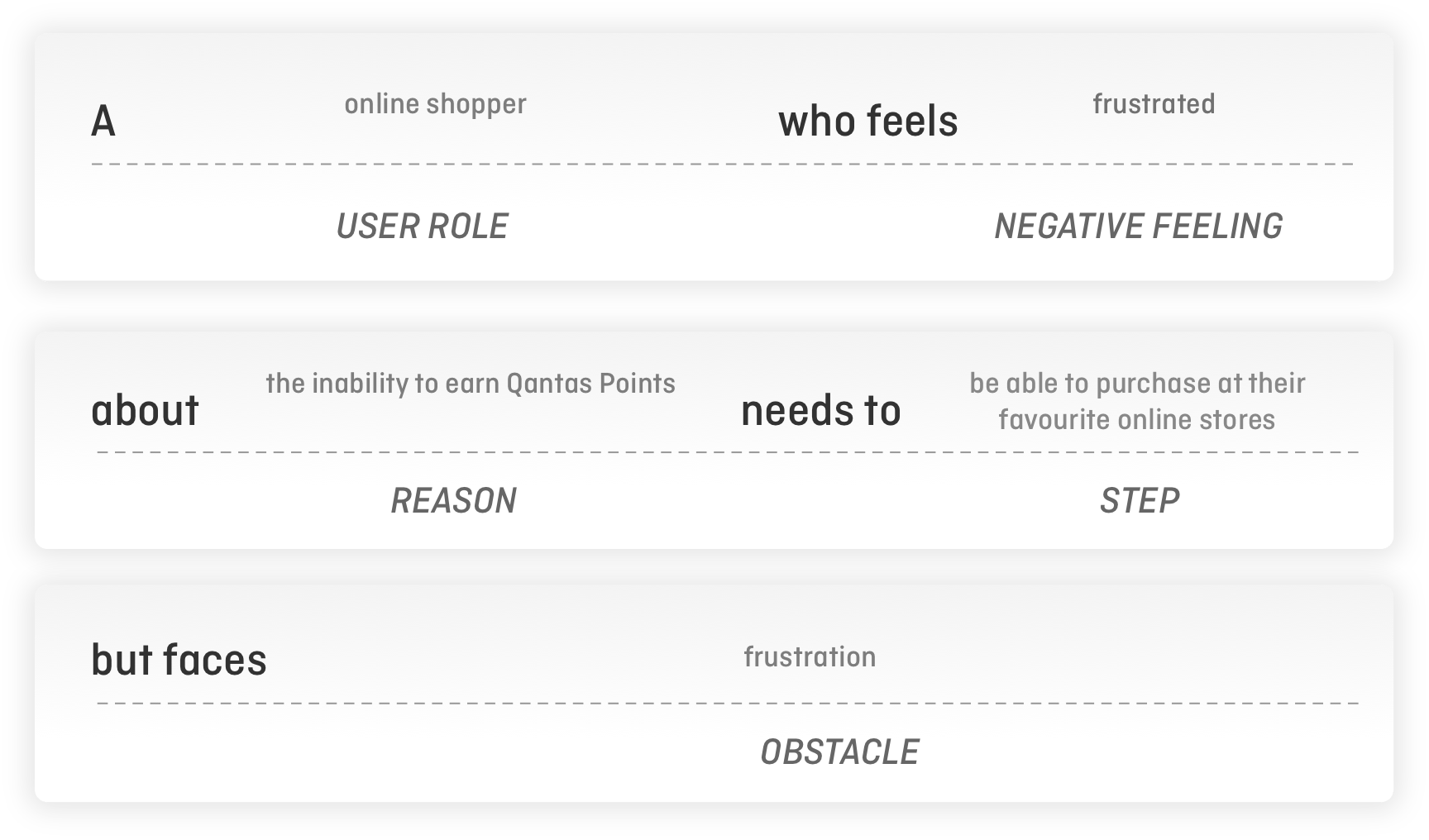
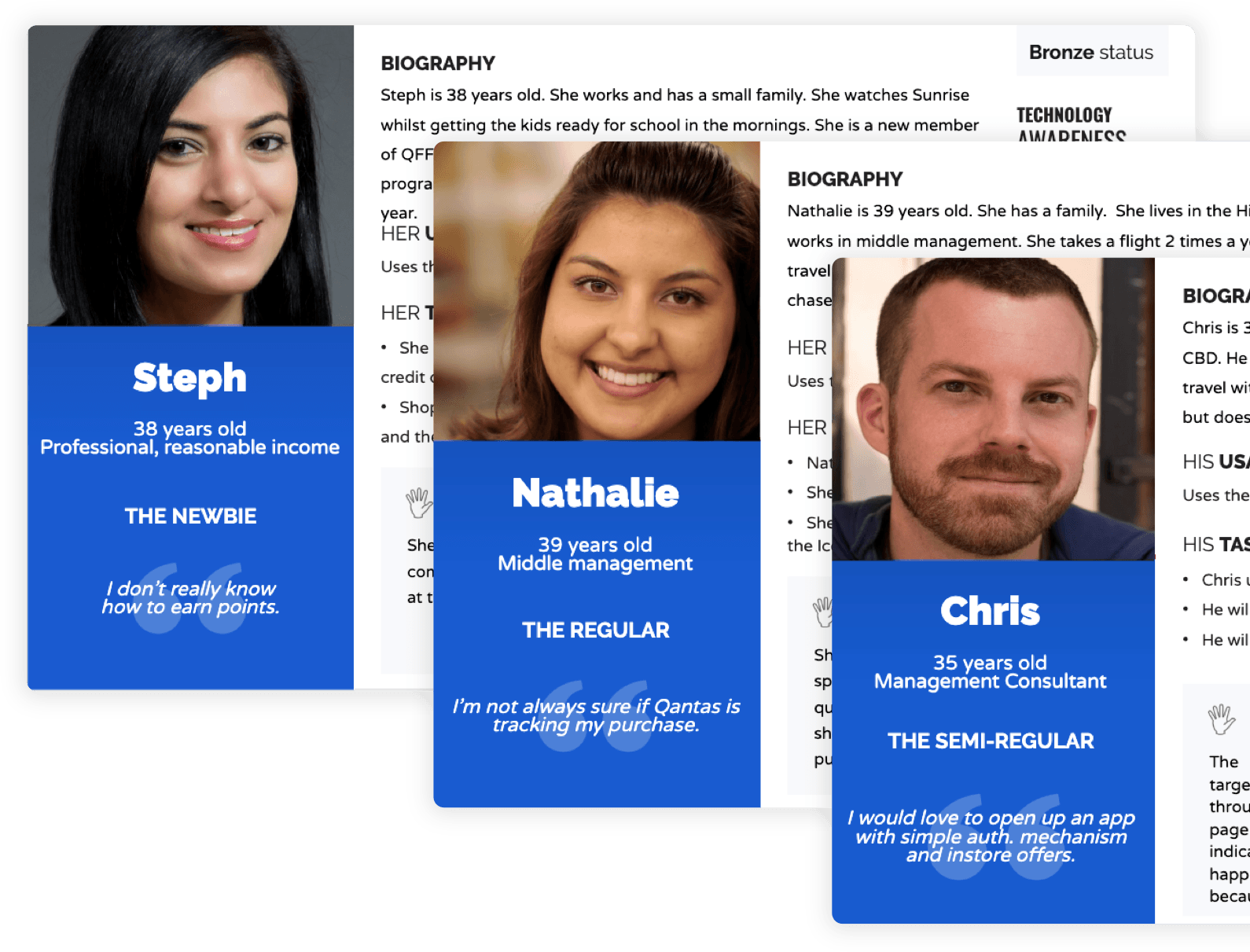
Created User Stories and Personas
-
Competitive and task analysis
-
Facilitated ideation workshop using “How might we”
-
Created User Flows
-
Hand Sketches and Wireframes
-
Card sorting exercise
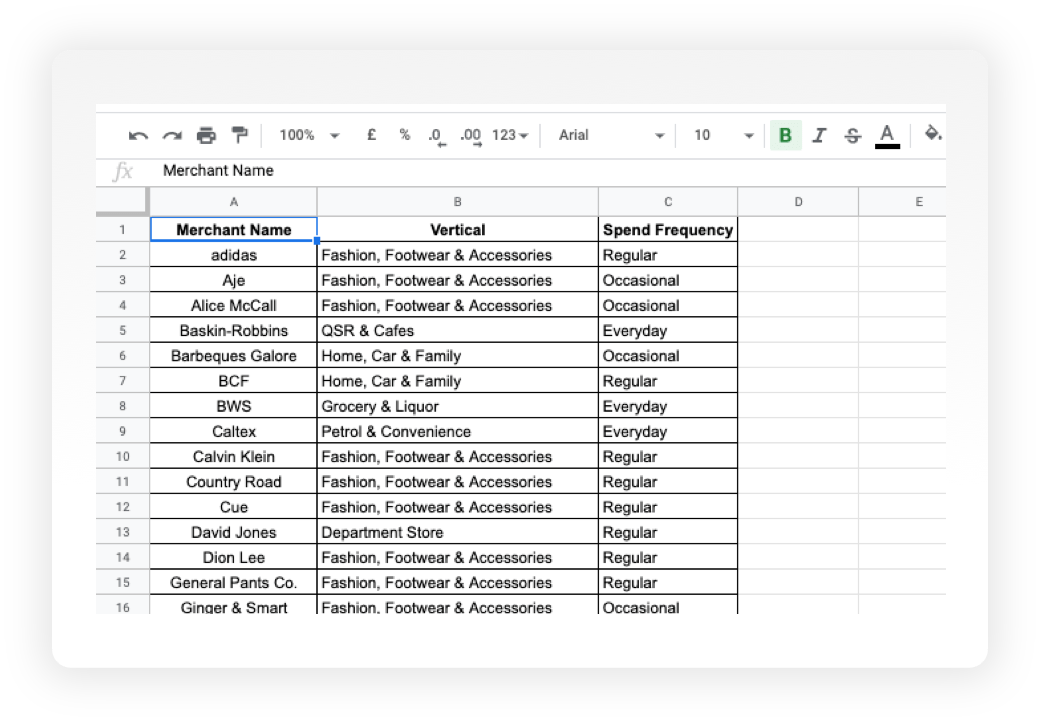
Card and tree sorting
I asked 6 participants to organise around 296 different brands titles into categories that seemed the most logical to them. I then asked them to label each of the groups with titles that they felt accurately described the items within the category.
This helped me to understand what users' expected, to design the structure of the website, to decide what to put on the homepage, how to label categories and navigation.
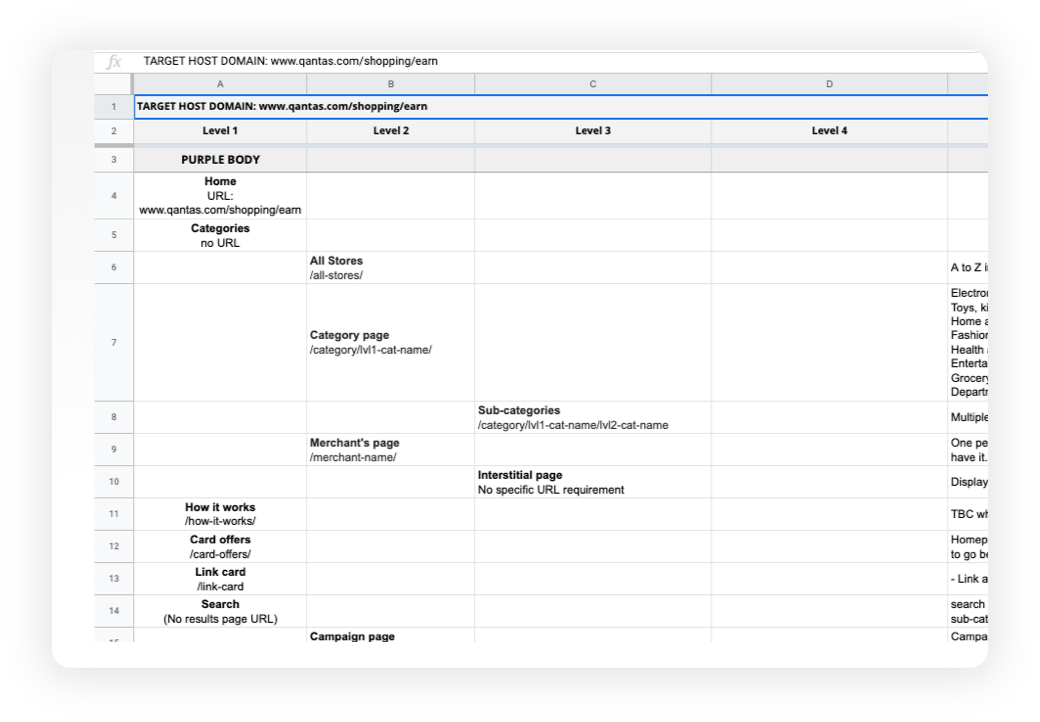
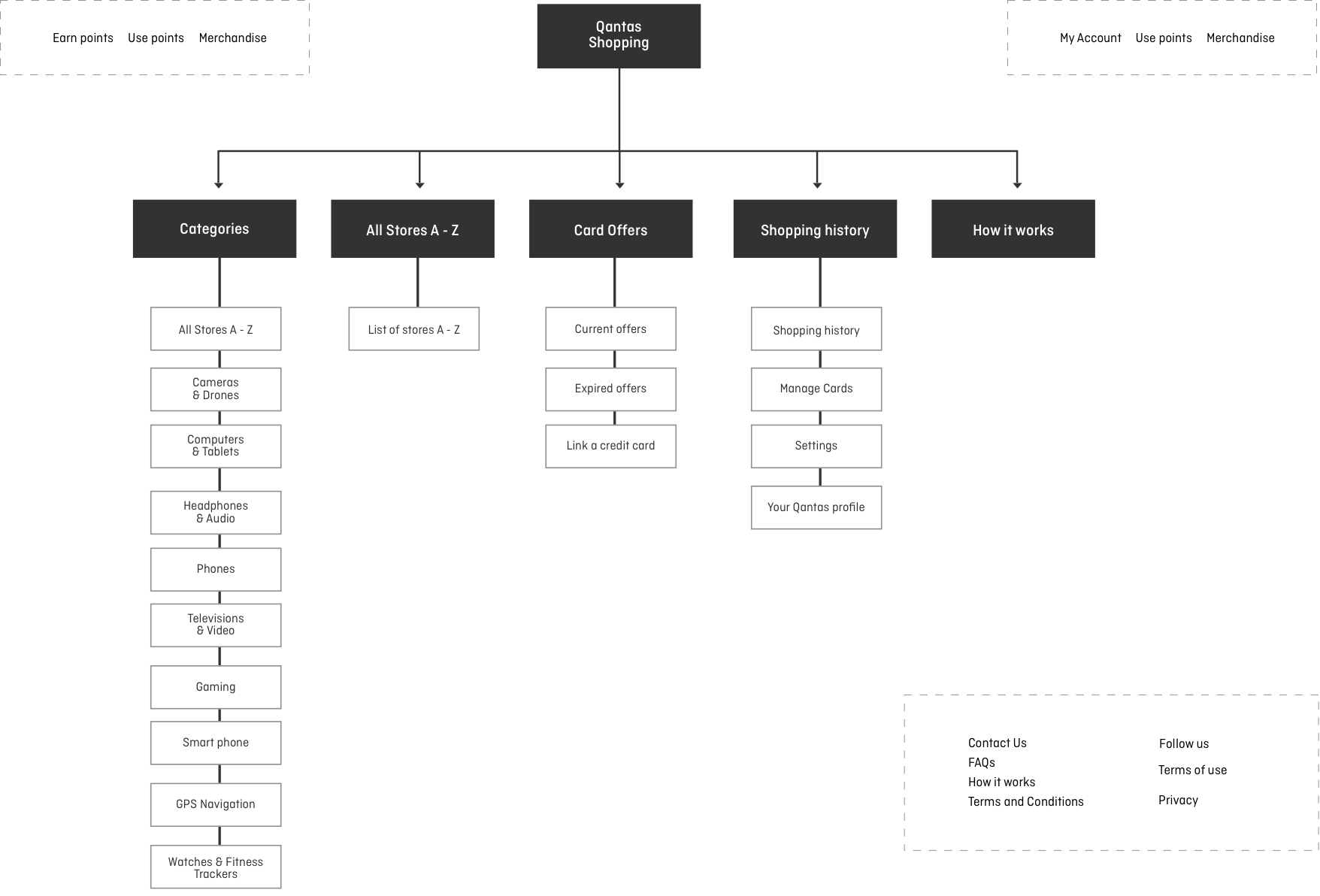
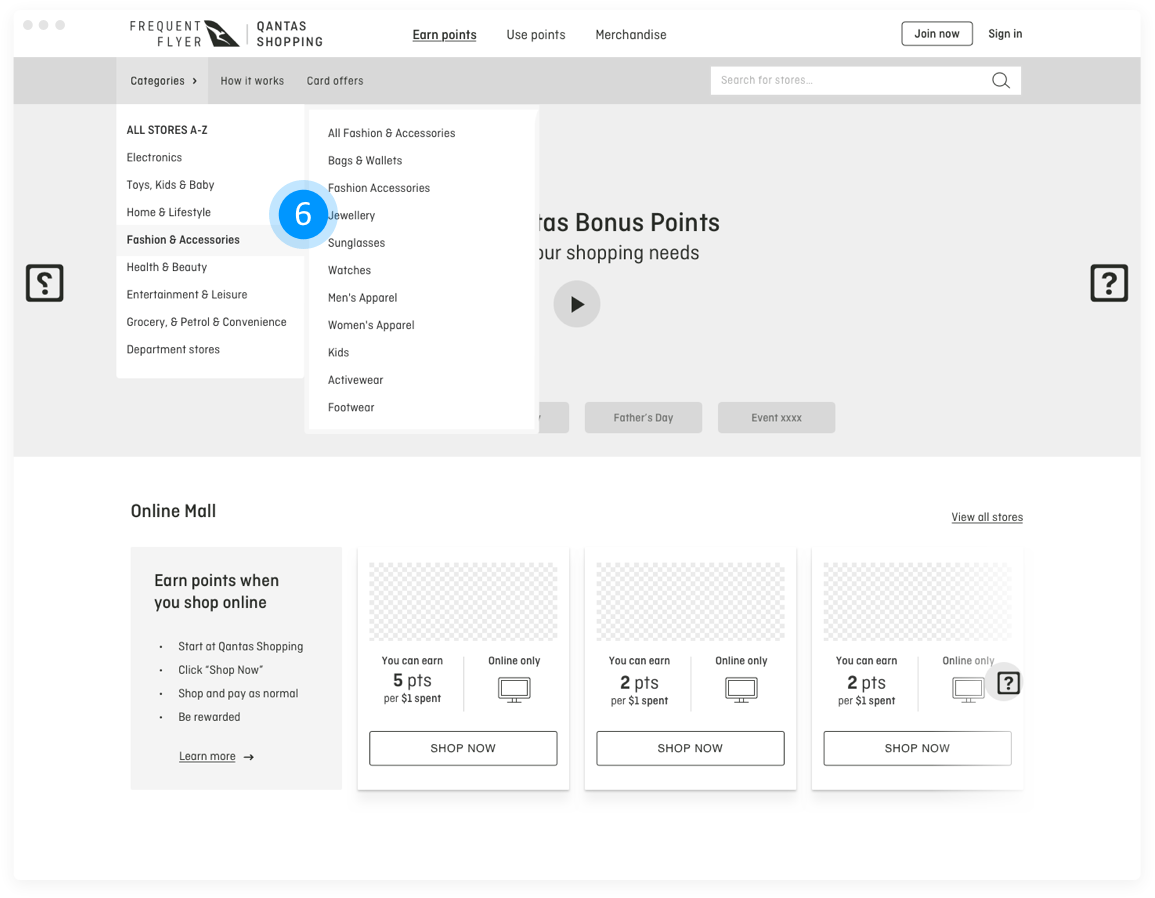
Sitemap
Once brands titles were organised into categories, I set out to create a site map to help define the overall structure of the site. This helped place products into logical categories where users would expect to find them when visiting the website and helped me make the experience more intuitive.
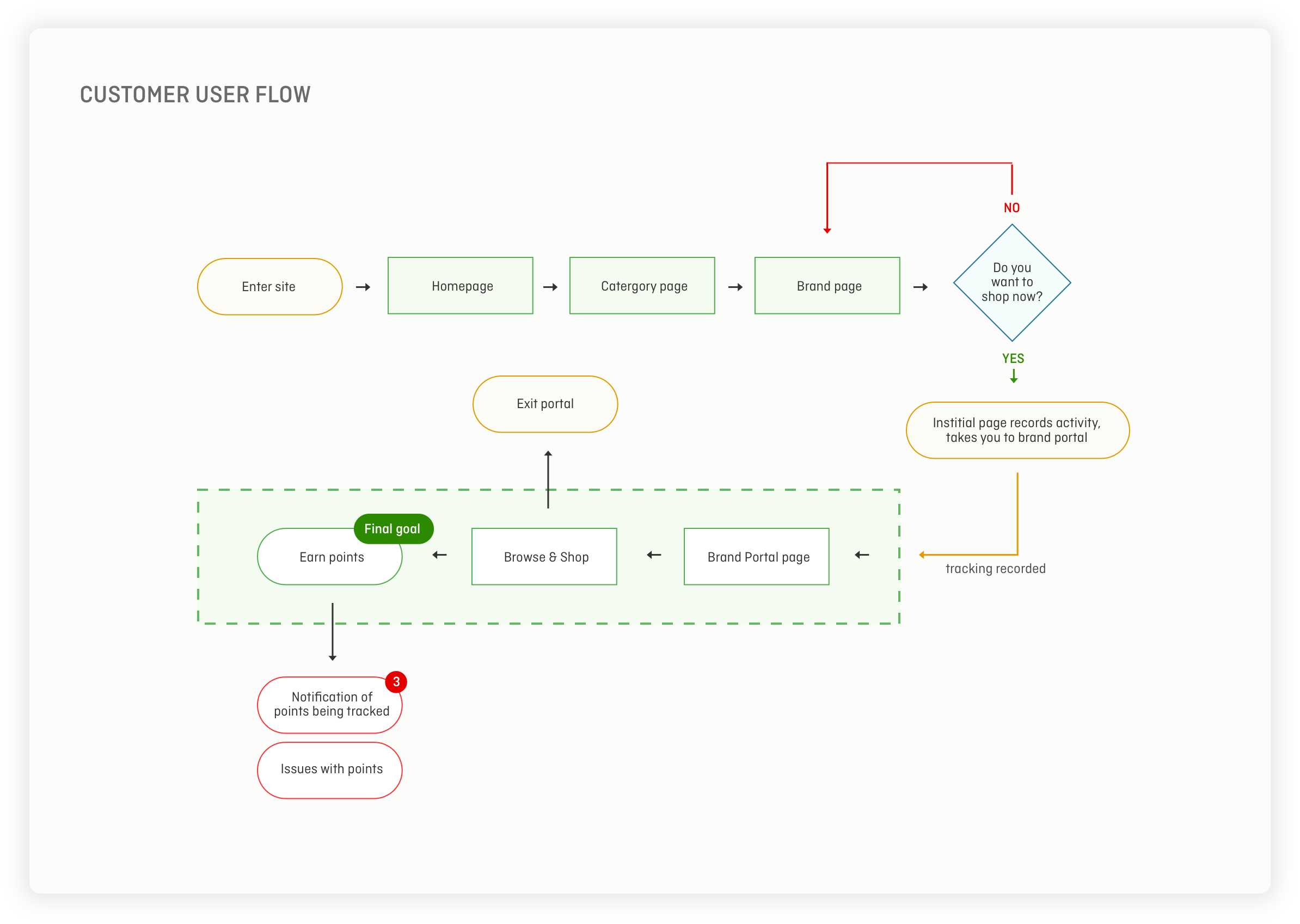
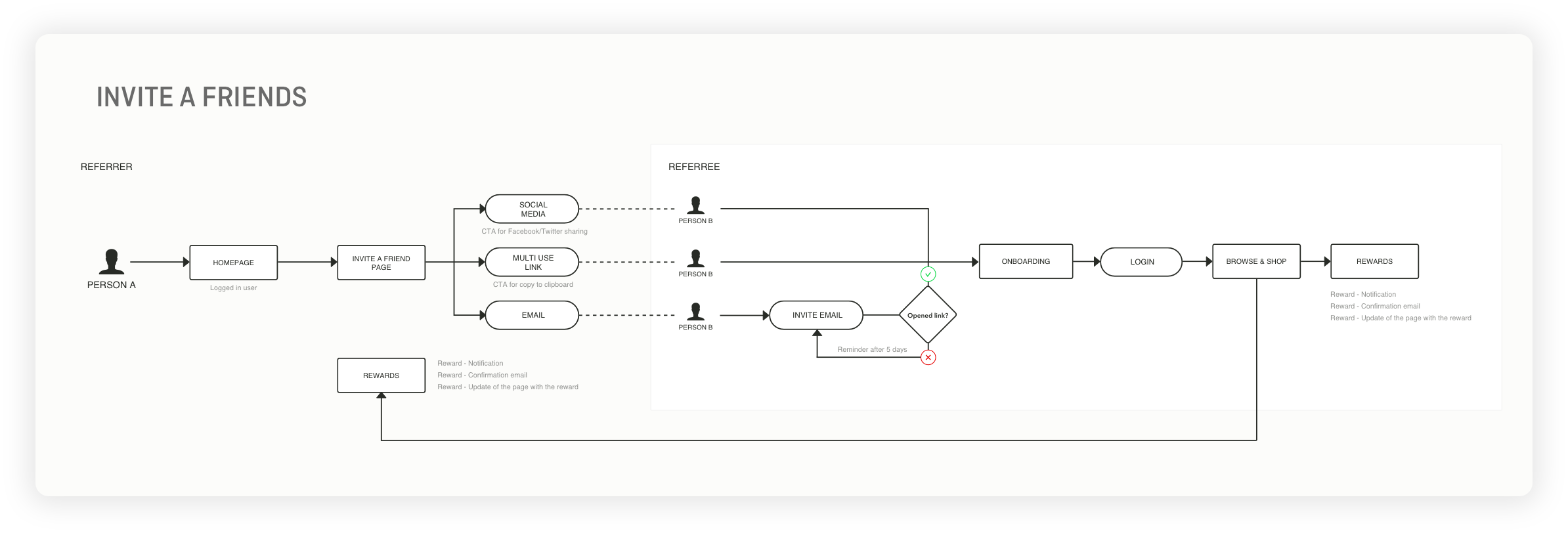
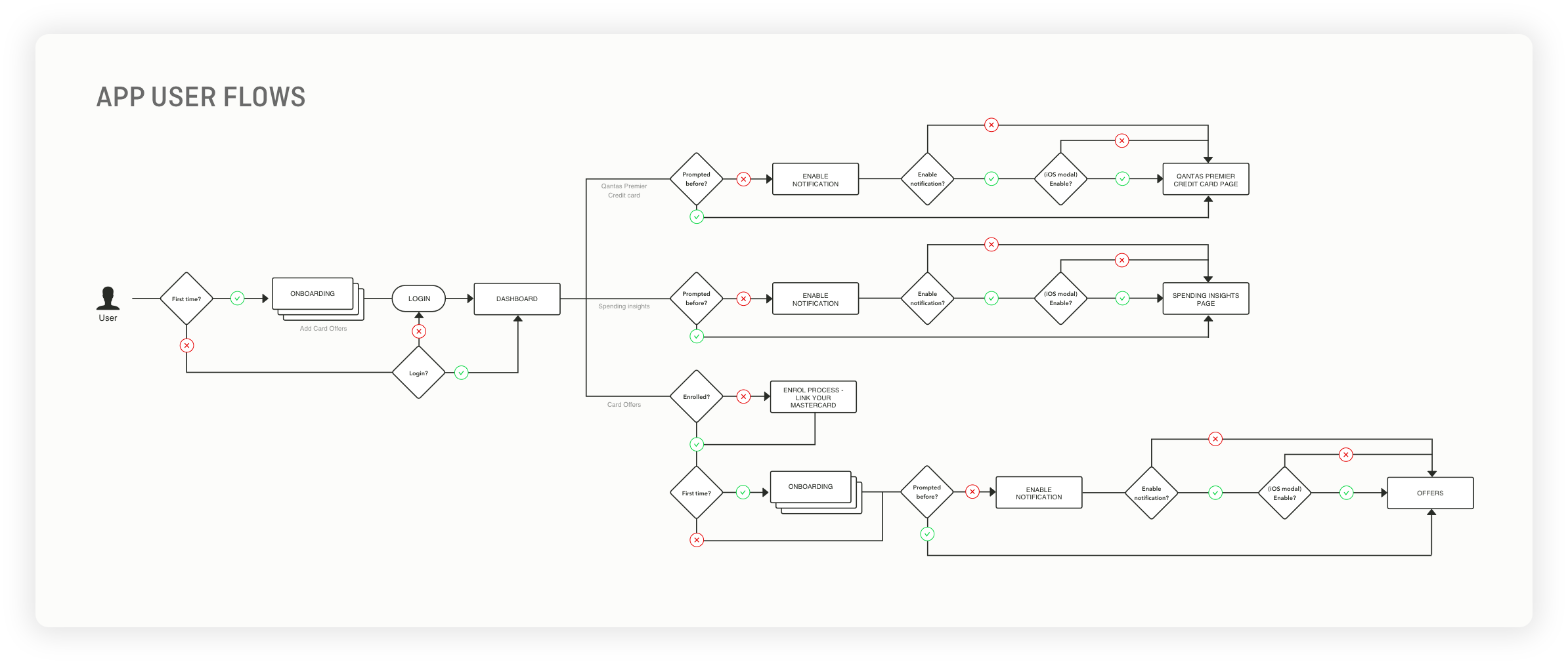
User Flows
With the information architecture created, I used this to then look at the User Flow to action goals of both the sender and recipient of the parcels.
It helped me further understand and validate the pain points of the recipient and the sender - both were left in the dark due to a lack of transparency and information once the delivery was in ‘transit’.
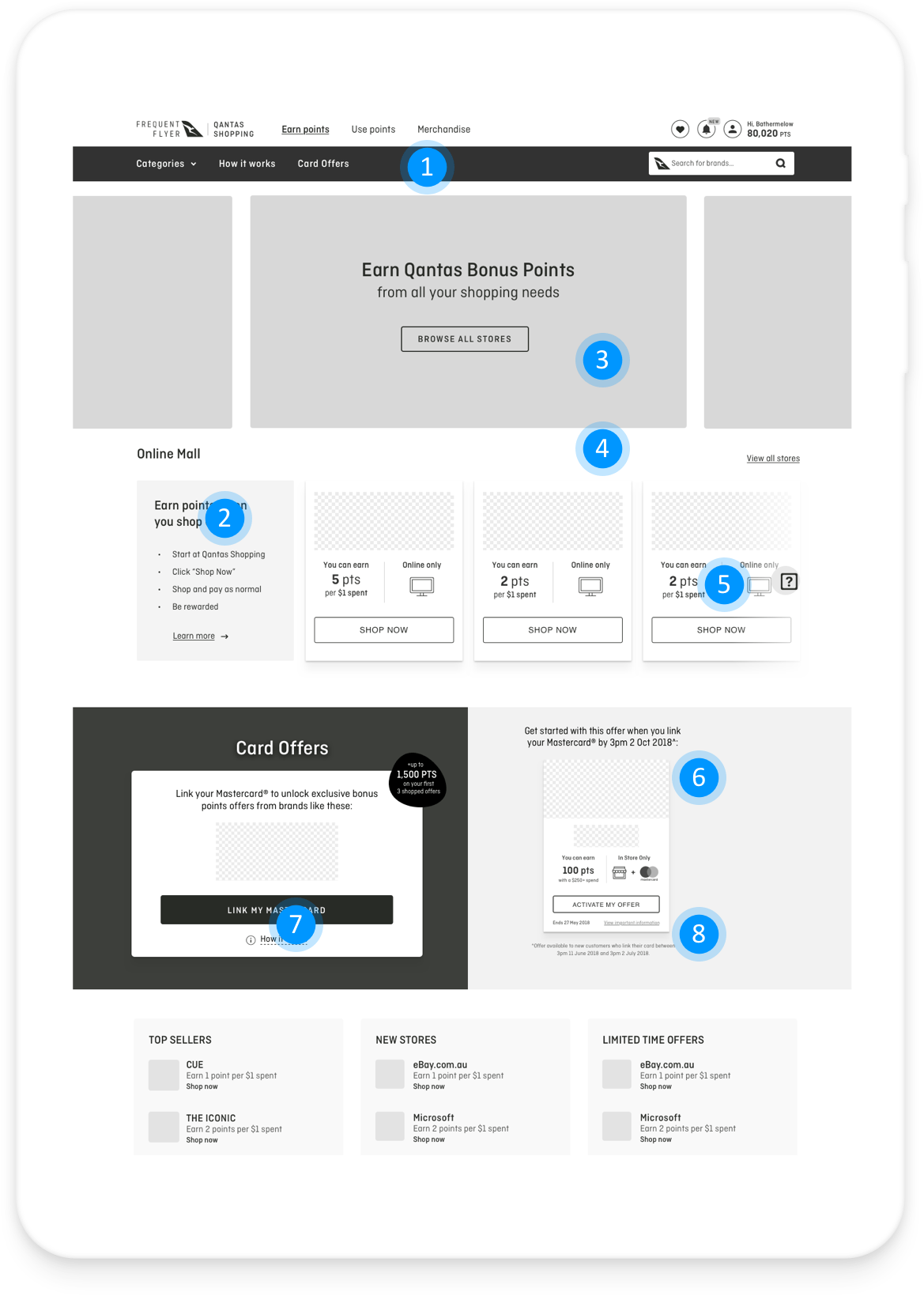
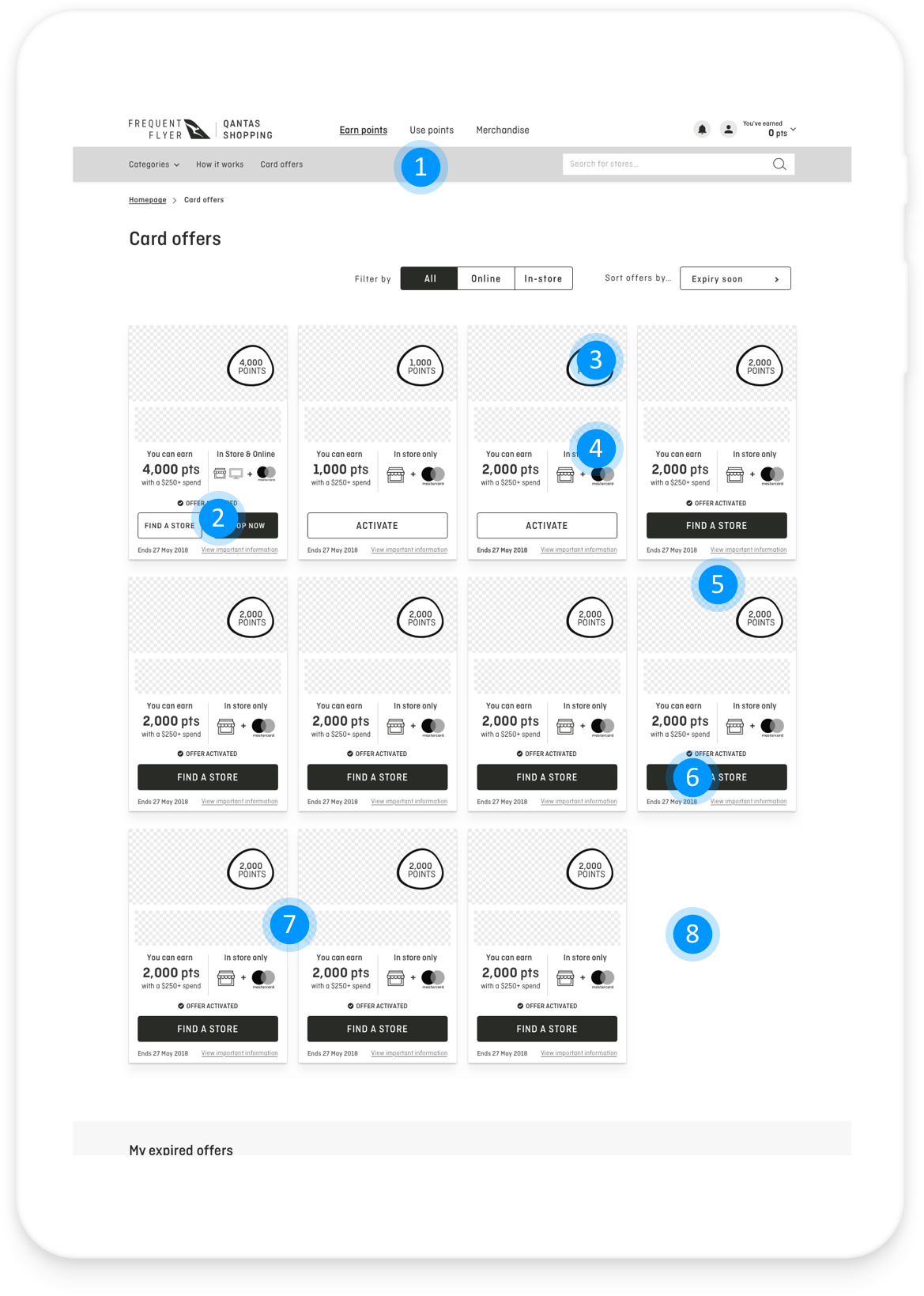
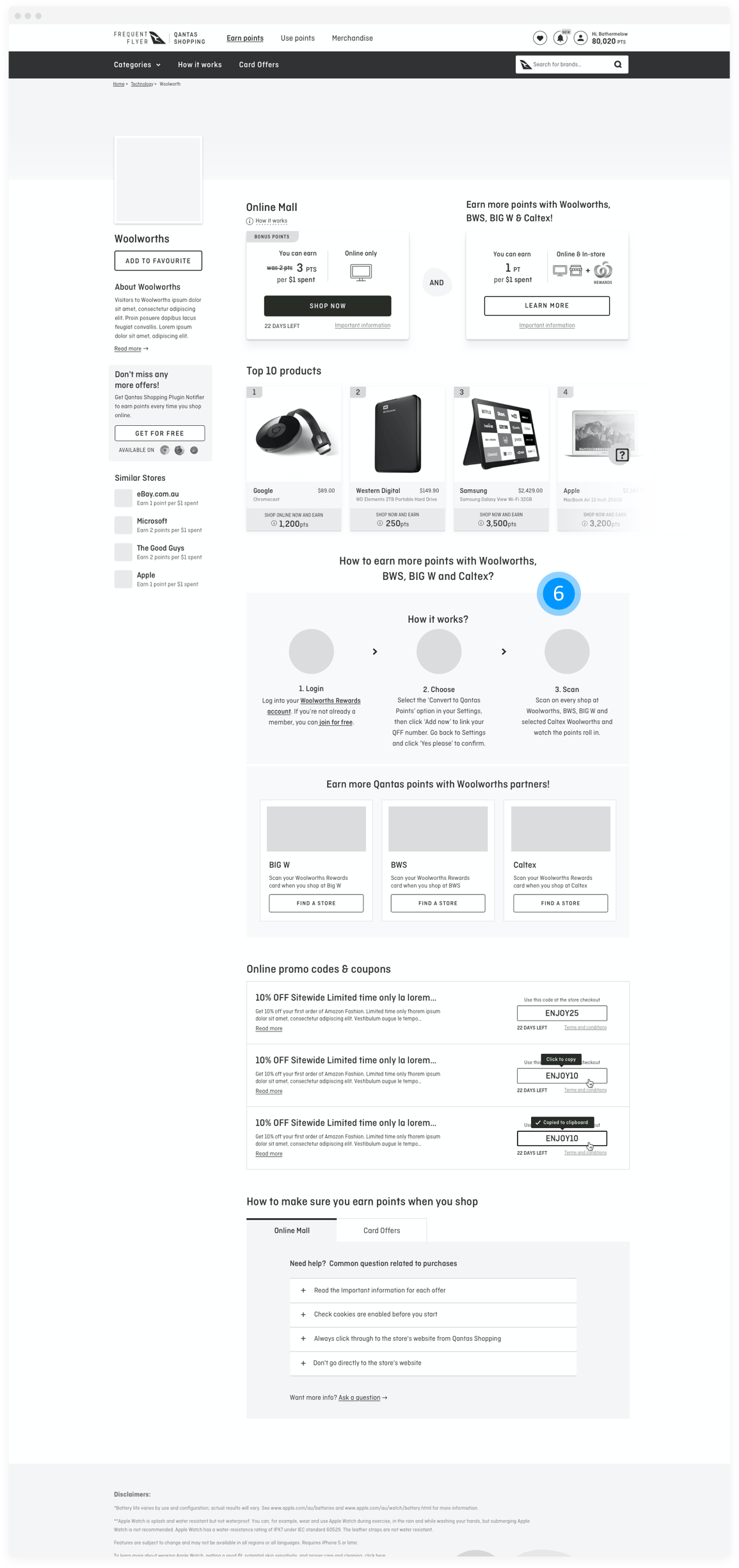
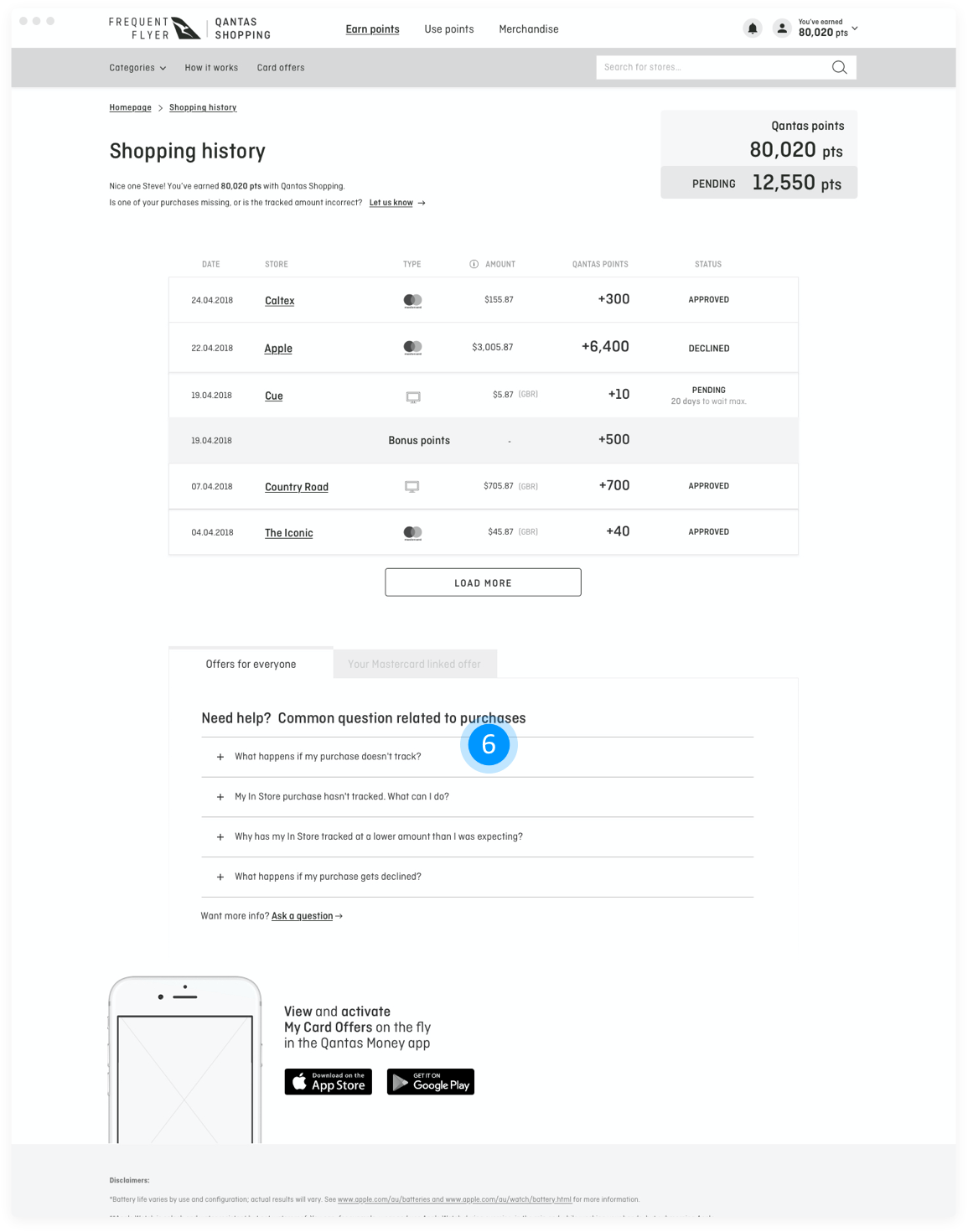
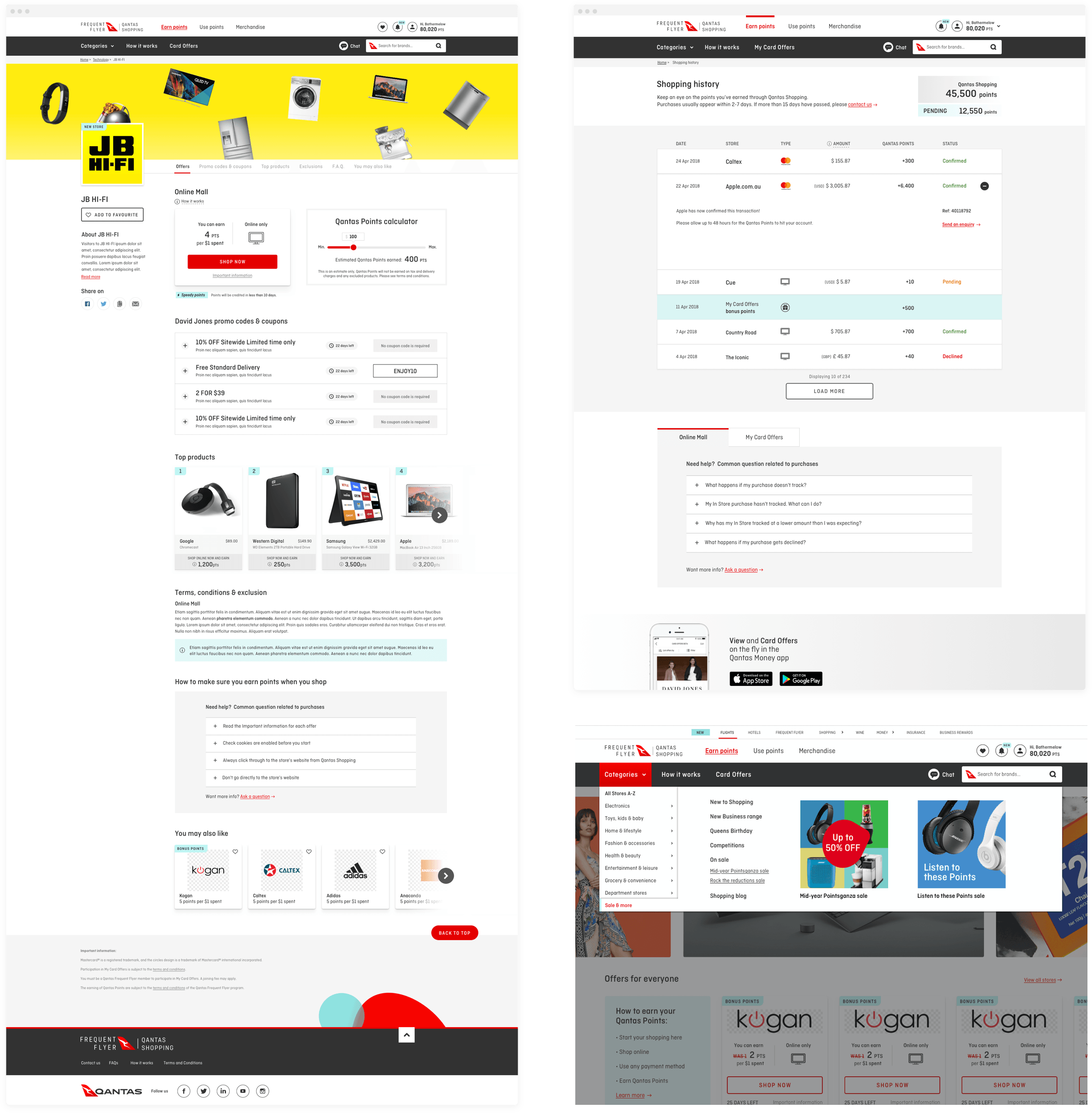
UI Design
In the ideation phase, I explored and came up with as many ideas as possible. Some of these ideas went on to become potential solutions to my design challenge; some ended up on the reject pile. I focused on the quantity of ideas rather than the quality. After approvals at Design Check-in, I focused on fleshing out each idea into hi-fidelity designs. My main aim during this ideation phase was to uncover, and to explore, new angles and avenues.
UI Design methods
-
Interface inventory and User interface design
-
Concept mock up
-
Prototype building and testing
-
UI Trends benchmarking
-
Micro interactions and animation
-
Pattern Library and styleguides
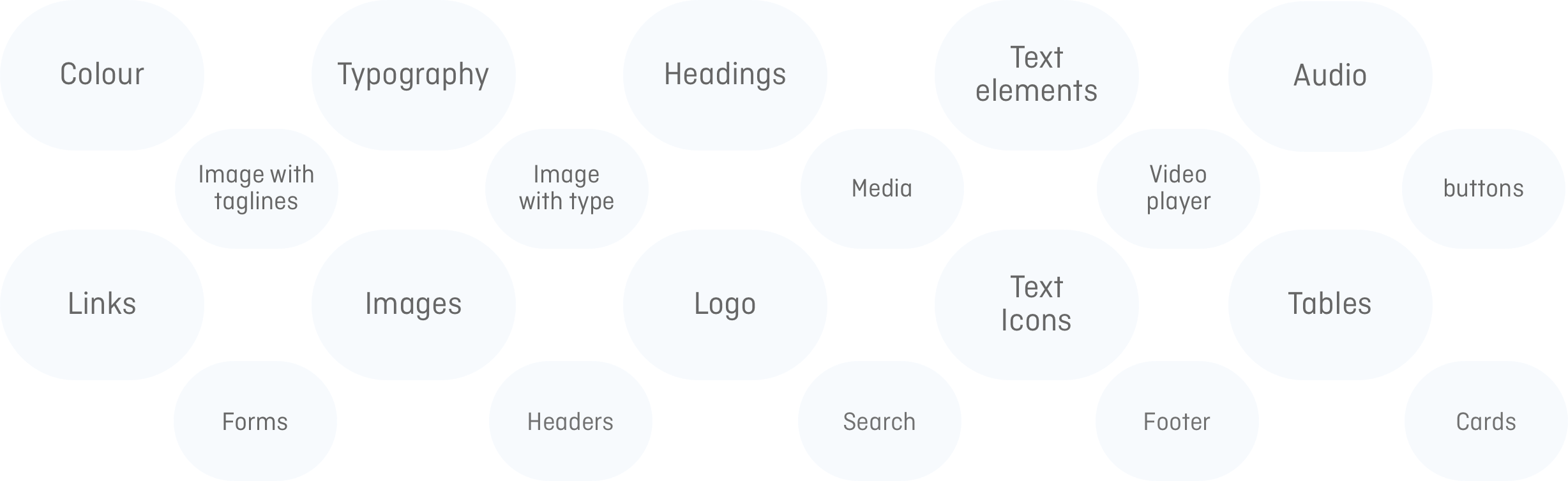
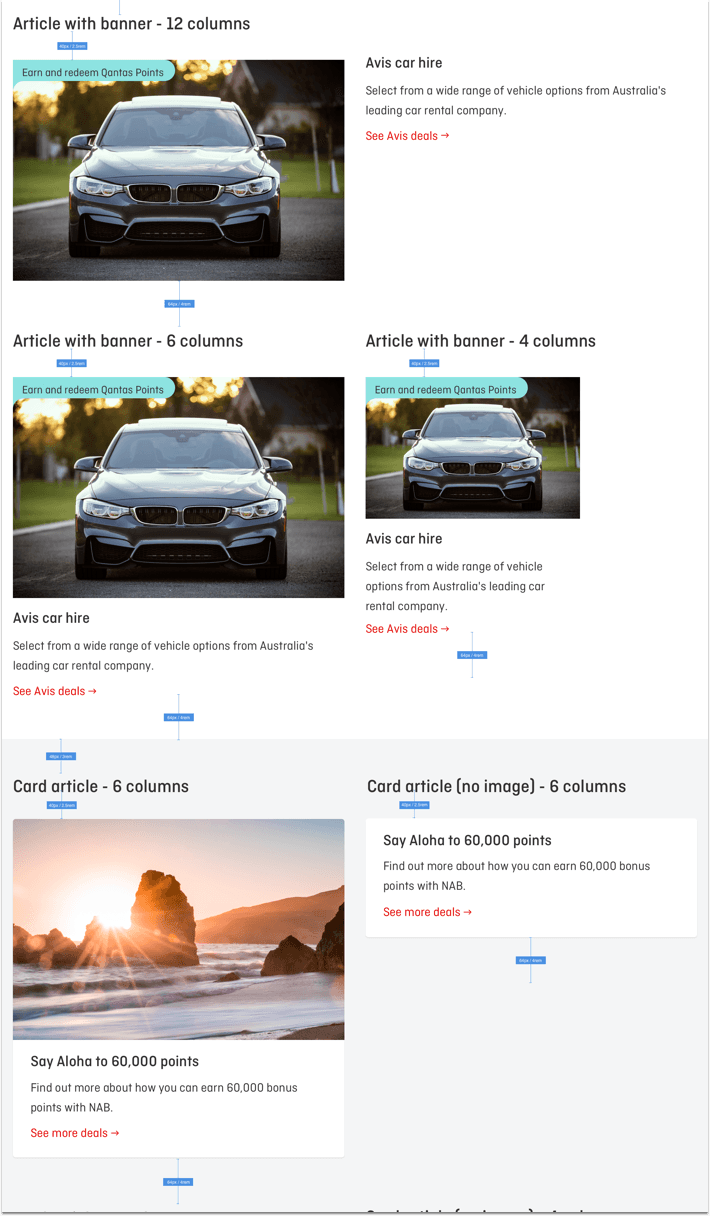
Interface inventory
I created an interface inventory to map out all of the components — no matter how large or small — so that it was systematically documented. I also embarked on mapping out competitor’s product, undertaking an analysis of others work. This helped me to understand all of the different interface components that were going to need to be considered in the design.
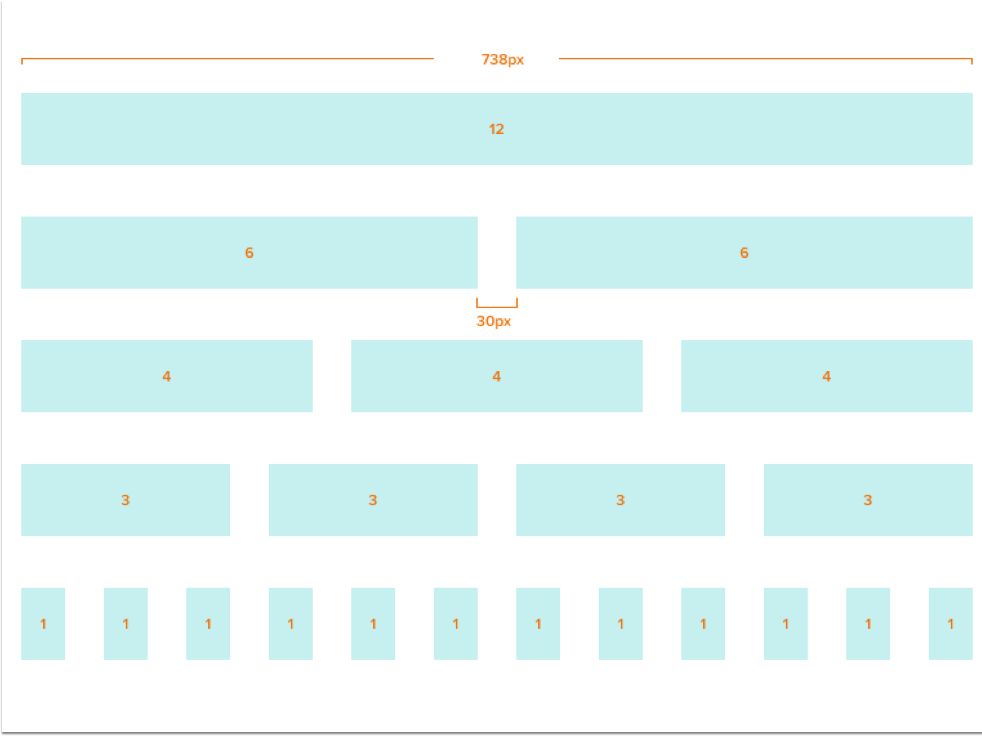
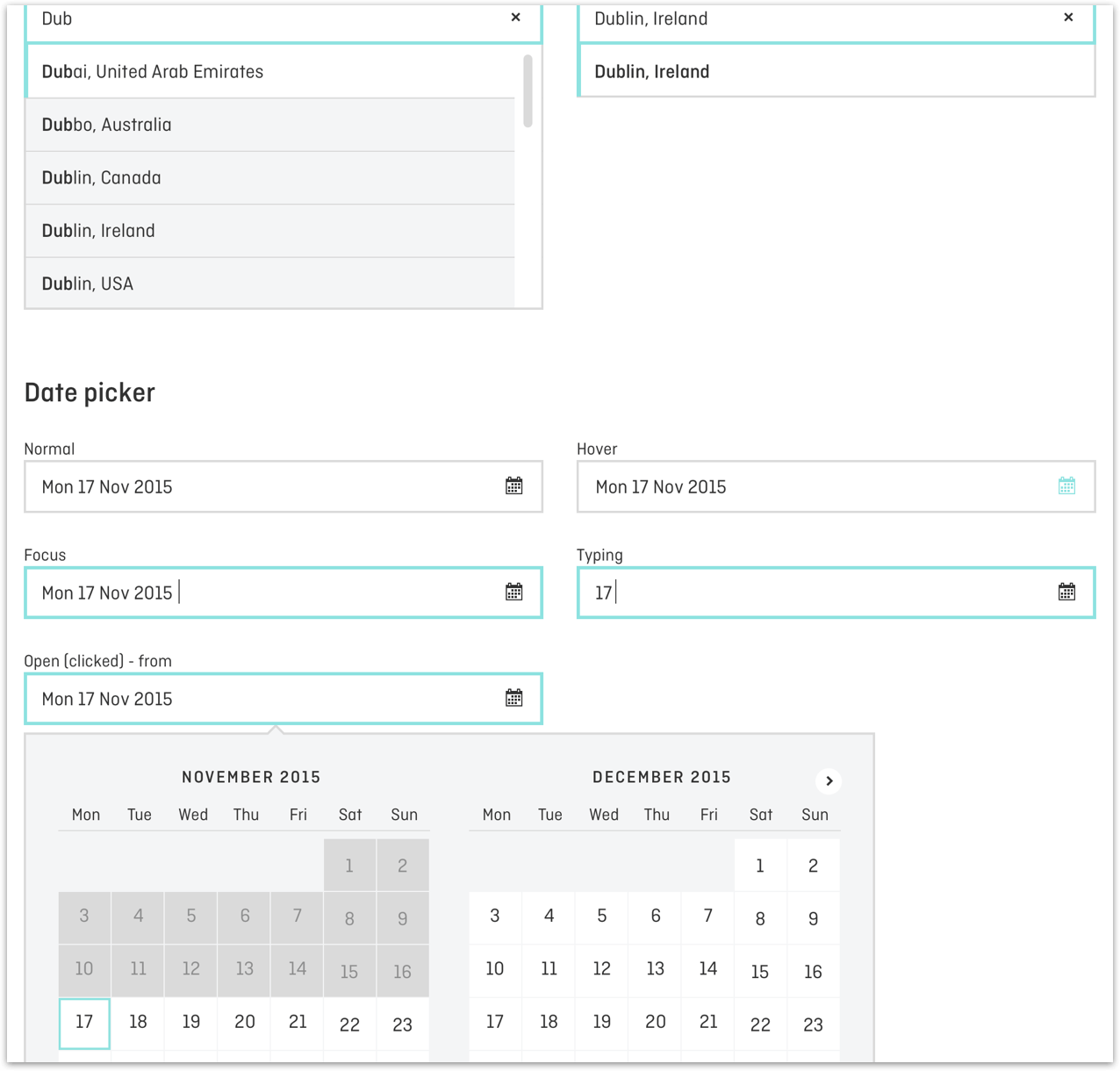
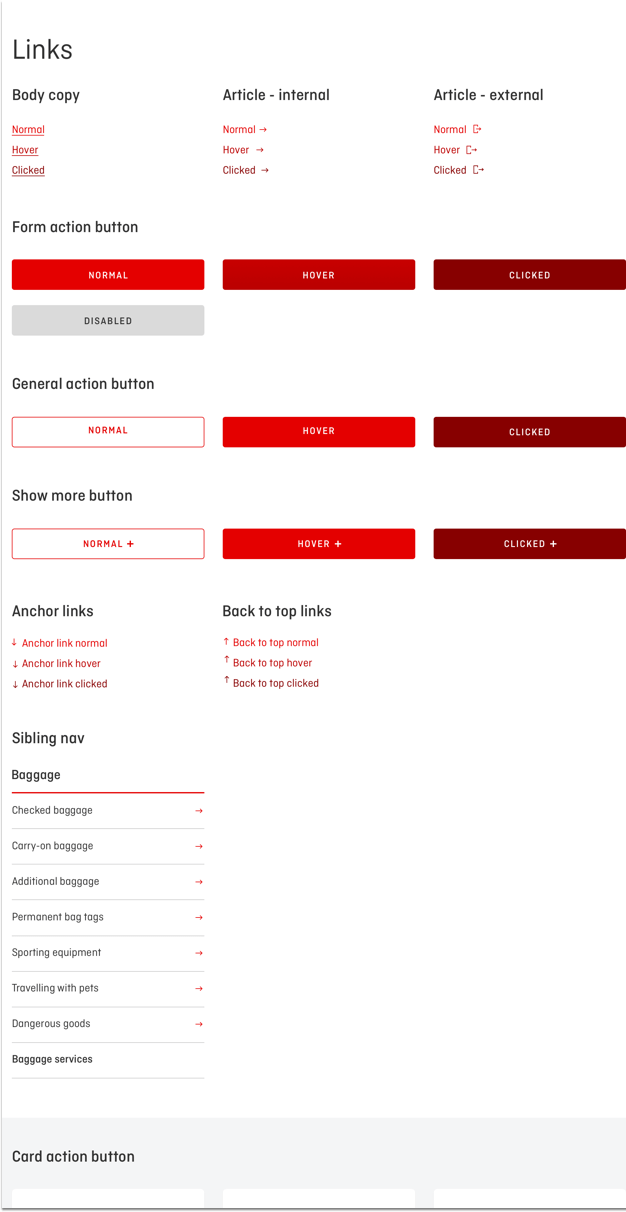
Pattern Library and styleguides
With the interface inventory undertaken and all of the components organised, it was important to identify common design patterns and build around these.
Referencing the Pattern Library and styleguides, I began to design interfaces starting with small components.
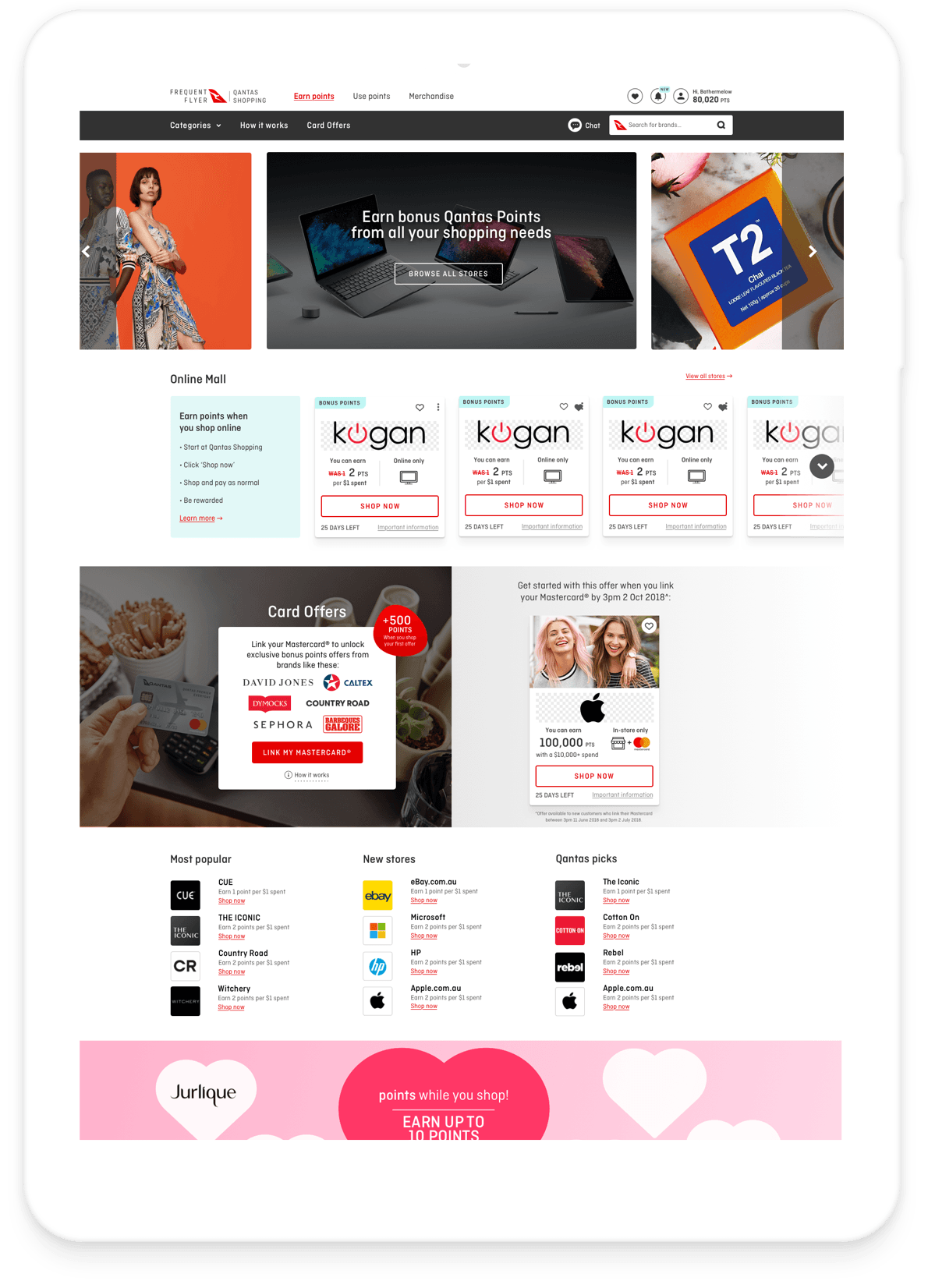
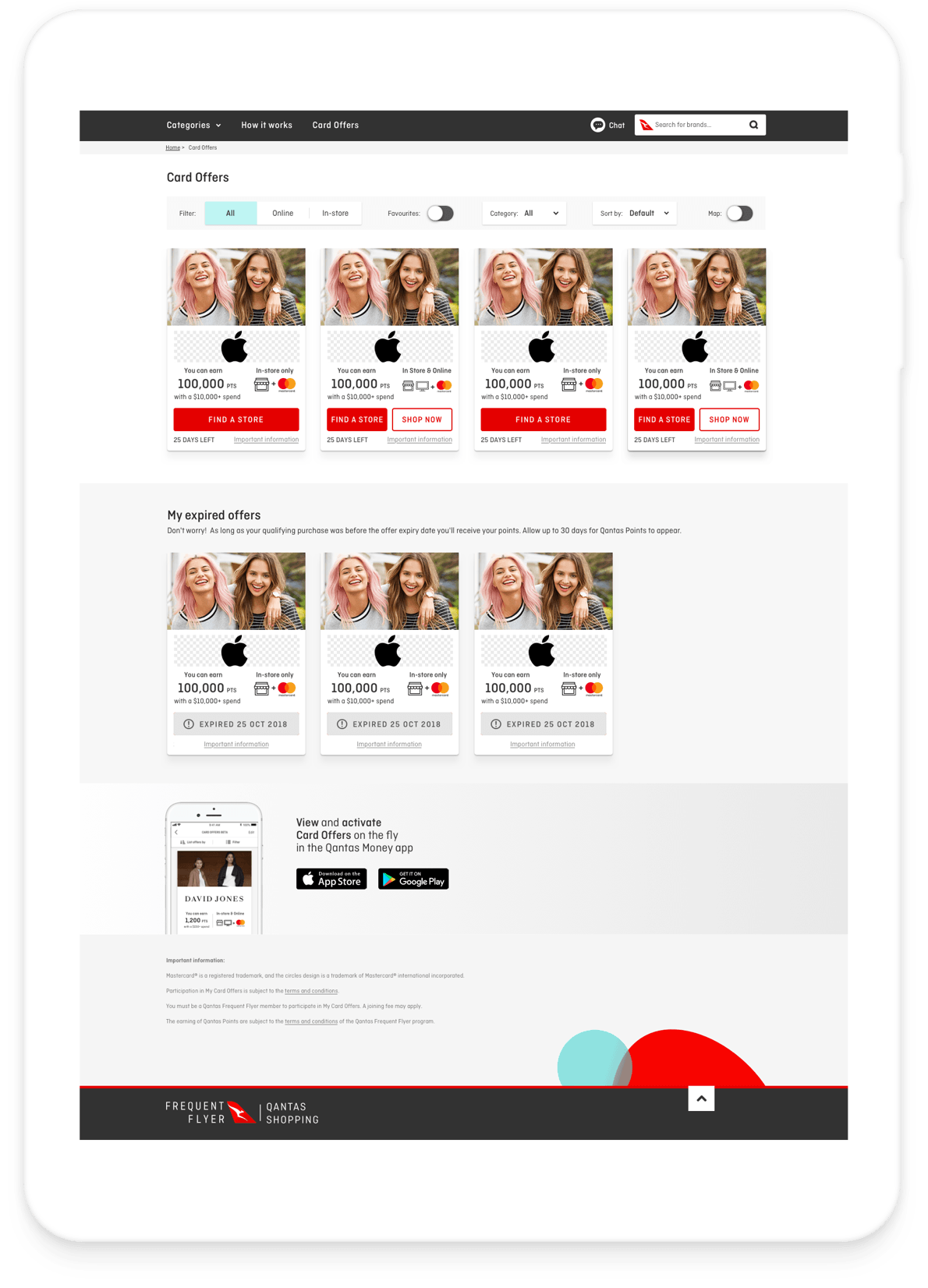
PROTOTYPE AND TESTING
I built out different types of prototypes to determine how users behaved with the proposed solutions, I wanted to see what new solutions to problems users would uncover themselves, and to find out whether or not the implemented solutions were successful or useful to the user.
The results generated from these tests were then used to redefine one or more of the problems established in the earlier phases of the project, and to build a more robust understanding of the problems users may face when interacting with the offers in the intended environment.
Prototype and test methods
Due to the fact that I’ve signed an NDA, I can only show one link / example of the work. Due to user and interviewee privacy usability testing cannot be shown.
-
Collaborate with external provider on build, UX and UI
-
Usability testing
-
Micro interactions and animations
-
Design iteration of UI and UX
-
Built many feature Prototypes
-
Testing and iterated Prototypes
RESULTS
Over 250
top retail brands signed up to the program
$23 MILLION
profit made in the first year of the product going live
9-12% increase
in traffic every month
63,769
customers linked their Mastercard in the first month!
TESTIMONIALS
“ Fred has provided a consistently high level of Ux service to Qantas Shopping over a sustained period of time including implementation of one click purchase, Mini cart express, managing Ux issues and delivering month-on end results within challenging timeframes. Without his on-going support, we would not be able to complete our own deliverables. Thank you Fred! “Janet Bailey Head of Retail
Qantas Shopping
“ Fred consistently goes above and beyond in his day-to-day work. Nothing is ever a problem. He just gets it and gets the work done at a super fast rate!”Lilly Fong Agile Business Analyst
Qantas Shopping
“ Fred is an all round super “Product Designer” star! the best I have ever had the privilege of working with. We are so lucky have him on this project”Alex Evans Digital Product Manager
Qantas Shopping